A. L'objectif▲
Nous avons vu, dans le chapitre précédent, comment gérer les deux contenus par défaut: Articleet Basic page . Ces deux types de contenu sont parfois suffisants, mais souvent, il s'avère que cela est insuffisant. Dans la plupart des cas, vous aurez besoin de créer de nouveaux types de contenu avec des champs divers et variés, pour qu'ils soient parfaitement adaptés à la ligne éditoriale de votre site. Vous allez pouvoir utiliser toute la puissance de Drupal en créant et en personnalisant des nouveaux types de contenu.
Dans ce chapitre, nous allons apprendre à créer un nouveau contenu qui sera utilisé pour créer du contenu relatif à des voyages.
B. Créer un nouveau type de contenu▲
B.1. Les types de contenu▲
- Dans la barre d'administration, choisissez Structure.
- Dans le panneau Structure, cliquez sur le lien Types de contenu.
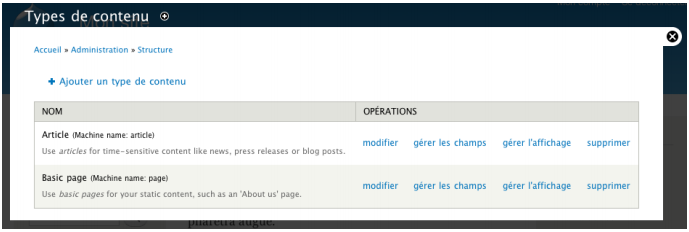
Le panneau affiche les deux types de contenu prédéfinis: ArticleetBasic page .

B.2. Ajouter un type de contenu▲
Nous allons ajouter le nouveau type de contenu à notre site.
Dans le panneau Types de contenu, cliquez sur le lien Ajouter un type de contenu.
Le panneau Types de contenu apparaît, nous allons saisir les paramètres de ce nouveau type de contenu.

Dans le champ de saisie obligatoire Nom, saisissez le nom du nouveau type de contenu.

Notez que Drupal génère automatiquement le Nom machine pour le champ de sa base de données dans le quel sera stocké le nom de ce nouveau type de contenu
Dans le champ de saisie Description, saisissez un texte décrivant l'utilisation de ce type de contenu. Cette description apparaîtra dans la liste des types de contenu.

Cliquez sur Paramètres du formulaire de contribution pour afficher ses options.
Dans le champ de saisie obligatoire Libellé du champ titre, saisissez le titre du contenu. Ce libellé sera vu par le contributeur.

Dans les options de la zone Aperçu avant soumission, choisissez si le ré dacteur du contenu doit obligatoirement utiliser le bouton Aperçu (option Requis) ou non (option Désactivé) ou si l'aperçu du contenu est Facultatif.

Dans le champ de saisie Explication ou règles de contribution, saisissez éventuellement une description explicative sur la rédaction de ce contenu. Cette description apparaîtra dans l'interface de saisie de ce type de contenu.

Cliquez sur le bouton Enregistrer le type de contenu.
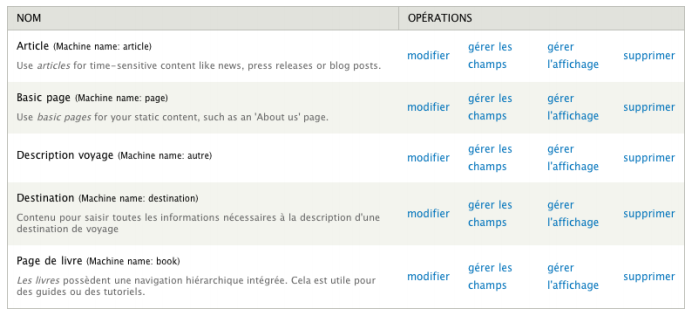
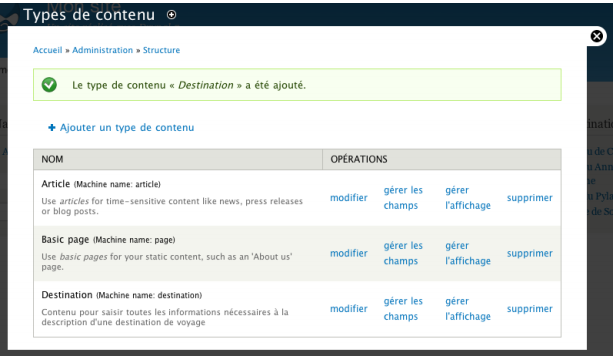
Le nouveau type de contenu Destination a été ajouté dans le panneau Types de contenu.
Le contenu saisie dans la zone Description est visible sous le nom de ce nouveau type de contenu, Destination:

Notez que dans le panneau d'ajout d'un nouveau type de contenu, le bouton Enregistrer et ajouter les champs permet d'enregistrer le nouveau type de contenu et d'y ajouter immédiatement des champs.
B.3. Modifier un type de contenu▲
Vous pouvez bien sûr modifier tous les types de contenu existants dans le site.
Pour modifier le nouveau type de contenu créé, dans le panneau Types de contenu, cliquez sur le lien modifier de la ligne Destination.
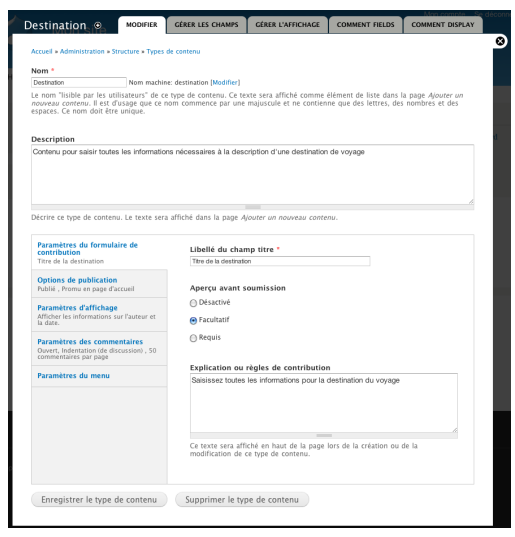
Drupal affiche le panneau Destination, avec l'onglet MODIFIER actif. Vous retrouvez les paramètres définis précédemment.

Faites les modifications voulues et cliquez sur le bouton Enregistrer le type de contenu.
B.4. Supprimer un type de contenu▲
Pour supprimer le nouveau type de contenu ajouté, dans le panneau Types de contenu, cliquez sur le lien supprimer de la ligne Destination.
Drupal vous demande de confirmer cette suppression qui est irréversible .

Cliquez sur le bouton Supprimer ou sur le lien Annuler.
C. Ajouter des champs▲
C.1. Gérer les champs▲
- Affichez le panneau Types de contenu : dans la barre d'administration, cliquez sur Structure puis sur Types de contenu .
- Sur la ligne du nouveau contenu, Destination dans cet exemple, cliquez sur le lien gérer les champs .
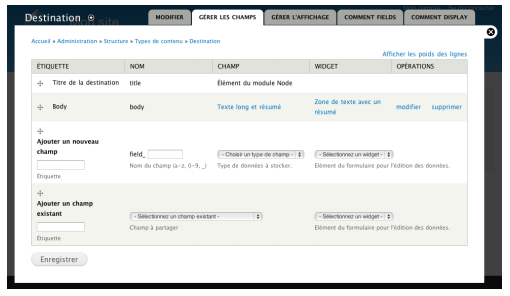
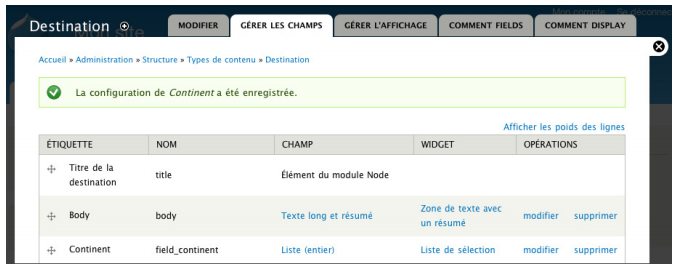
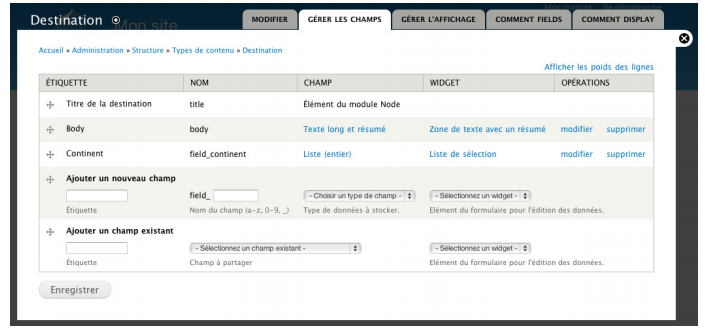
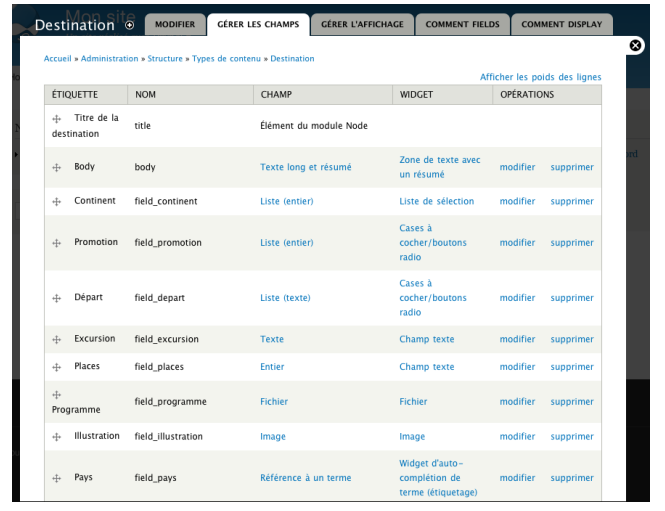
Drupal affiche le panneau Destination, avec l'onglet GÉRER LES CHAMPS actif:

La colonne ÉTIQUETTE liste les étiquettes des champs . Vous y retrouvez le champ Titre de la destination et Body pour saisir le texte principal du contenu.
La colonne NOM affiche le nom de tous les champs.
La colonne CHAMP affiche le type de champs utilisé dans la base de données de Drupal.
La colonne WIDGET présente le type d'util isation des champs dans l'interface de rédaction.
La colonne OPÉRATIONS permet d'accéder aux liens d'action modifier et supprimer.
C.2. Ajouter une liste déroulante▲
Le premier champ que nous allons ajouter est pour choisir la continent de la destination.
Nous allons ajouter un champ de type liste déroulante dans laquelle le rédacteur sélectionnera une valeur (un continent), cela va permettre d'éviter des erreurs de saisie.
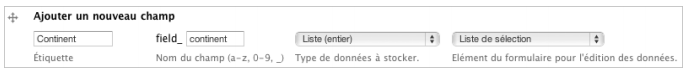
- Dans le panneau Destination, dans l'onglet GÉRER LES CHAMPS, sur la ligne Ajouter un nouveau champ,saisissez le nom du champ dans le champ Étiquette : Continent dans cet exemple.
- Dans le champ de saisie field_ , saisissez le nom du champ pour la base de données de Drupal,continent dans cet exemple. Respectez les consignes situées sous le champ de saisie pour nommer correctement ce champ.
- Dans la colonne CHAMP, ouvrez la liste déroulante et choisissez Liste (entier).
Notez que le type Liste (entier) permet d'avoir une liste de valeurs différentes entre ce qui est affiché pour le contributeur (du texte) et ce qui est stocké dans la base de données de Drupal (des valeurs entières).
Dans la colonne WIDGET, ouvrez la liste déroulante et choisissez Liste de sélection.

Cliquez sur le bouton Enregistrer.
Drupal affiche alors le panneau du champ créé, Continent, avec l'onglet PARAMÈTRES DU CHAMP actif.

À cette étape, les options de cet onglet vous permettent de paramétrer le type de champ que vous avez choisi.
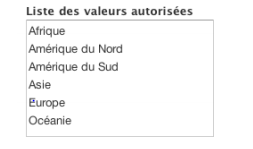
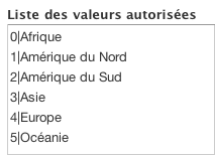
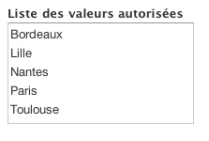
Dans le champ de saisie Liste des valeurs autorisées, saisissez les valeurs de la liste déroulante. Indiquez une valeur par ligne.

Notez que, comme l'indique Drupal, vous pouvez appliquer une mise en forme à l'aide d'éléments HTML.
Cliquez sur le bouton Enregistrer les paramètres du champ.
Drupal affiche alors le panneau Continent, avec l'onglet MODIFIER actif :

Cet onglet vous permet de paramétrer le nouveau champ que vous avez créé.
- Modifiez, si besoin, le titre dans le champ Étiquette.
- Cochez l'option Champ requis si vous souhaitez rendre obligatoire la saisie de ce champ.
- Dans le champ de saisie Texte d'aide, saisissez éventuellement un texte d'aide relatif à l'utilisation de ce champ.

Dans la liste déroulante Continent, choisissez, si besoin, une valeur par défaut pour ce champ.

Dans l'encadré PARAMÈTRES DU CHAMP CONTINENT , choisissez, dans la liste déroulante, le Nombre de valeurs que l'utilisateur pourra sélectionner. Dans cet exemple, choisissez 1, un pays n'appartient qu 'à un seul continent.

Dans le champ de saisie Liste des valeurs autorisées, modifiez, si nécessaire, les valeurs saisies précédemment. C'est bien le libellé des continents que verra le rédacteur.

Vous pouvez également modifier les valeurs qui seront stockées dans la base de données de Drupal, ces valeurs sont situées devant chaque libellé de continent: 0 pour Afrique, 1 pour Amérique du Nord...
Cliquez sur le bouton Sauvegarder les réglages.
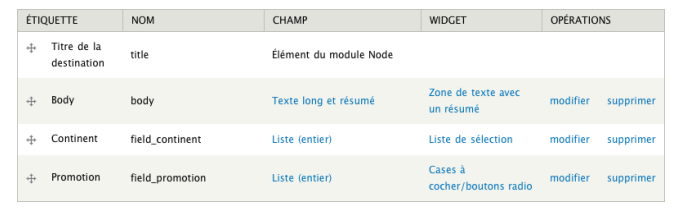
Dans le panneau Destination, Drupal confirme la sauvegarde des paramètres. Le nouveau champ apparaît dans la liste :

C.3. Modifier la liste déroulante▲
Une fois le nouveau champ créé, une liste déroulante dans notre exemple, vous pouvez modifier ses paramètres. Vous pourrez, par exemple, modifier le type de champ uniquement si aucune donnée n'a encore été saisie dans un contenu.
- Dans le panneau Destination, cliquez, si besoin, sur l'onglet GÉRER LES CHAMPS.
- Pour modifier les valeurs du champ (les continents), cliquez sur le lien Liste (entier) de la ligne Continent.
- Puis, après modification, cliquez sur le bouton Enregistrer les paramètres du champ.
- Pour modifier le type d'utilisation de ce champ WIDGET, cliquez sur le lien Liste de sélection .
- Après modification, cliquez sur le bouton Continuer.
- Cliquez sur le bouton Enregistrer .
C.4. Ajouter des boutons radio▲
Pour indiquer si le voyage est en promotion ou non, nous allons ajouter, à notre type de contenu Destination, des boutons radio (choix unique).
- Affichez le panneau Types de contenu: dans la barre d'administration, cliquez sur Structure puis sur Types de contenu .
- Sur la ligne du nouveau contenu Destination, cliquez sur le lien gérer les champs.

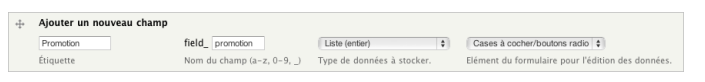
Sur la ligne Ajouter un nouveau champ, saisissez Promotion dans le champ de saisie Étiquette,dans la zone field_ , saisissez promotion. Ouvrez la liste de la colonne CHAMP et choisissez Liste (entier) puis, dans la liste de la colonne WIDGET, choisissez Cases à cocher/ boutons radio.

Cliquez sur le bouton Enregistrer .
Drupal affiche alors le panneau Promotion , avec l'onglet PARAMÈTRES DU CHAMP actif.
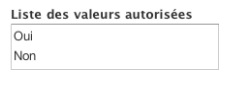
Dans le champ de saisie Liste des valeurs autorisées de l'encadré PARAMÈTRES DU CHAMP, saisissez les deux valeurs possibles : Oui et Non. Spécifiez une valeur par ligne.

Cliquez sur le bouton Enregistrer les paramètres du champ.
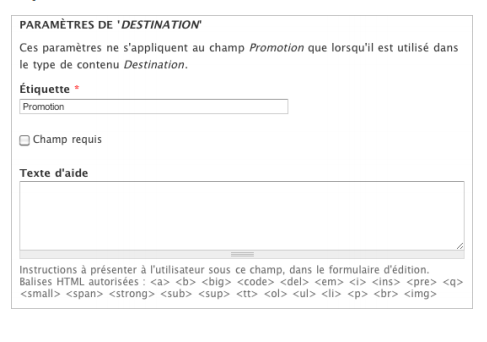
Drupal affiche le panneau Promotion, avec l'onglet MODIFIER actif.
Complétez les champs Étiquette et Texte d'aide et, si besoin, cochez l'option Champ requis

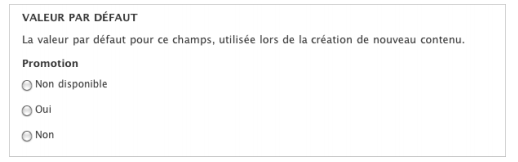
Si besoin, choisissez la valeur qui sera active par défaut.

Dans la liste déroulante Nombre de valeurs, sélectionnez 1 dans cet exemple, puisque c'est un choix unique.
Cliquez sur le bouton Sauvegarder les réglages.
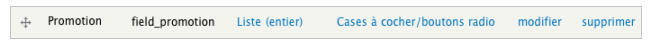
Dans le panneau Destination, le nouveau champ Promotion est créé.

C.5. Ajouter des cases à cocher▲
Les cases à cocher autorisent le choix de plus ieurs valeurs. Le principe est le même que les boutons radio. Cette fois, le champ sera de type Liste (texte) car les valeurs stockées dans la base de données de Drupal seront de type texte.
Dans le panneau Destination, dans l'onglet GÉRER LES CHAMPS, ajoutez un nouveau champ nommé Départ, de type Liste (texte) en affichage Cases à cocher/boutons radio.
Cliquez sur le bouton Enregistrer.
Dans le panneau Départ, sur l'onglet PARAMÈTRES DU CHAMPS, saisissez les valeurs possibles pour le champ Départ dans la zone de saisie Liste des valeurs autorisées.

Cliquez sur le bouton Enregistrer les paramètres du champ.
Dans le panneau Départ, dans l'onglet MODIFIER, paramétrez le nouveau champ de type cases à cocher comme vu précédemment avec les champs Étiquette, Champ requis, Texte d'aide et Valeur par défaut .
Dans la liste déroulante Nombre de valeurs, choisissez 5 car nous voulons avoir un choix multiple, contrairement aux boutons radio qui sont des choix uniques.
Cliquez sur le bouton Sauvegarder les réglages.
Dans le panneau Destination, le nouveau champ Départ de type Cases à cocher est créé et paramétré :

C.6. Ajouter un champ de texte▲
Nous allons ajouter un champ de texte pour préciser si le voyage propose des excursions supplémentaires.
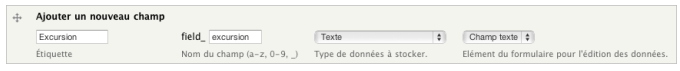
Dans le panneau Destination, dans l'onglet GÉRER LES CHAMPS, ajoutez un nouveau champ nommé Excursion, de type Texte en affichage Champ texte.

Cliquez sur le bouton Enregistrer .
Dans le panneau Excursion, dans l'onglet PARAMÈTRES DU CHAMP , indiquez, dans le champ de saisie obligatoire Taille maximale, le nombre maximum de caractères que le rédacteur pourra saisir.

Cliquez sur le bouton Enregistrer les paramètres du champ.
Dans le panneau Excursion, dans l'onglet MODIFIER, indiquez l'Étiquette et si la saisie est obligatoire en cochant l'option Champ requis.

Dans le champ de saisie obligatoire Taille du champ de texte, saisissez la largeur d'affichage de ce champ pour le rédacteur.

Dans les options de la zone Traitement du texte, choisissez si le rédacteur doit saisir du texte sans mise en forme (option Texte brut ) ou si vous autorisez une mise en forme avec les filtres de texte (option Texte filtré ).

Dans le champ de saisie Texte d'aide, saisissez éventuellement un texte d'aide relatif à l'utilisation de ce champ.

Complétez, si nécessaire, les paramètres suivants: VALEUR PAR DÉFAUT, Nombre de valeurs et Taille maximale.
Cliquez sur le bouton Sauvegarder les réglages.
Dans le panneau Destination, le nouveau champ Excursionde type Champ texte est créé et paramétré:

C.7. Ajouter un champ d'insertion de fichier▲
Nous allons ajouter un champ de saisie pour indiquer le nombre de places disponibles pour ce voyage. C'est un nombre entier, sans virgule, le type de champ sera donc Entier .
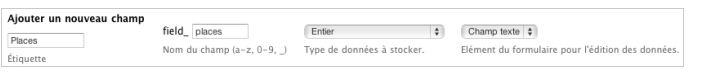
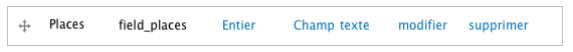
Dans le panneau Destination, dans l'onglet GÉRER LES CHAMPS, ajoutez un nouveau champ nommé Places , de type Entier en affichage Champ texte .

Cliquez sur le bouton Enregistrer .
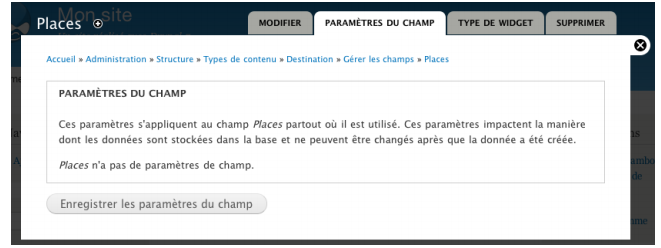
Drupal affiche le panneau Places, avec l'onglet PARAMÈTRES DU CHAMP actif.
Ce type de champ n'a pas de paramètres de champ spécifiques.

Cliquez sur le bouton Enregistrer les paramètres du champ.
Il nous faut maintenant paramétr er ce champ, dans le panneau Places, sur l'onglet MODIFIER.
Modifiez, si besoin, l'Étiquette et précisez s'il s'agit d'un Champ requis.
Dans le champ de saisie Minimum, spécifiez la valeur minimale qui doit être saisie.

Saisissez, si besoin, un Texte d'aide.
Dans le champ de saisie Maximum, spécifiez la valeur maximale qui doit être saisie.

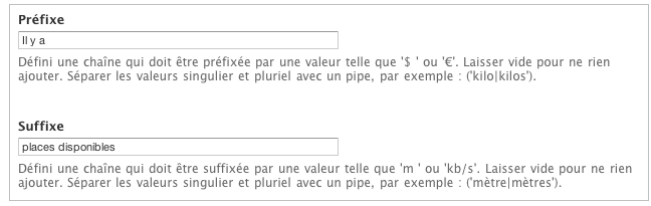
Dans les deux champs de saisie Préfixe et Suffixe, saisissez éventuellement le texte qui sera inséré automatiquement avant et après la saisie de la valeur numérique.

Si nécessaire, précisez une VALEUR PAR DÉFAUT et le Nombre de valeurs autorisé.
Cliquez sur le bouton Sauvegarder les réglages.
Dans le panneau Destination, le nouveau champ Places de type entier est créé et paramétré:

C.8. Ajouter un champ d'insertion de fichier▲
Nous allons ajouter un champ de sélection d'un fichier pour insérer un fichier externe au contenu, comme un programme au format PDF par exemple.
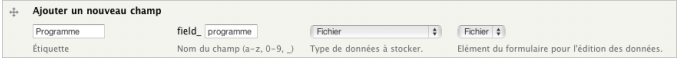
Dans le panneau Destination, dans l'onglet GÉRER LES CHAMPS, ajoutez un nouveau champ nommé Programme, de type Fichier en affichage Fichier.

Cliquez sur le bouton Enregistrer.
Drupal affiche le panneau Programme, avec l'onglet PARAMÈTRES DU CHAMP actif.
Dans les paramètres de champ de type Fichier, vous pouvez choisir différentes options liées à la gestion des fichiers.
Dans les PARAMÈTRES DU CHAMP, cochez l'option Activer le champ Affichage si vous souhaitez que les visiteurs puissent afficher le fichier dans la page Web. Si cet affichage doit être permanent, cochez l'option Fichiers affichés par défaut.

Dans les options de la zone Destination pour le transfert, choisissez où seront stockés des fichiers. Dans cet exemple, laissez active l'option Fichiers publics(cf. chapitre La configuration du site).

Cliquez sur le bouton Enregistrer les paramètres du champ.
Drupal affiche le panneau Programme, avec l'onglet MODIFIER actif.
Dans les paramètres de ce nouveau champ de fichier, vous retrou vez les paramètres de champ connus Étiquette, Champ requis et Texte d'aide.
Dans le champ de saisie Extensions de fichier autorisées , indiquez les exte nsions de fichiers utilisables. Lisez bien les consignes.

Dans le champ de saisie Répertoire du fichier, spécifiez, si besoin, le dossier de stockage des fichiers.

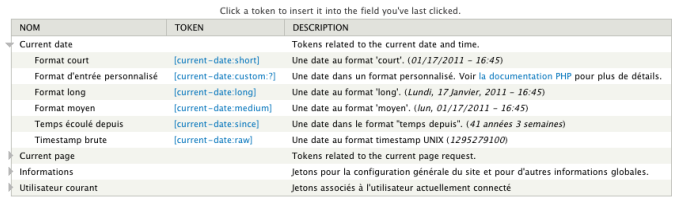
Dans le champ suivant, vous pouvez ajouter des éléments d'affichage supplémentaires: des tokens (date, numérotation des pages...).

Dans le champ de saisie Taille maximale de transfert, indiquez le poids maximal des fichiers à joindre (lisez bien les consignes pour utiliser une syntaxe correcte).

Cochez l'option Activer le champ Description pour que le rédacteur puisse ajouter une description au fichier joint.
Cliquez sur le bouton Sauvegarder les réglages.
Dans le panneau Destination, le nouveau champ Programme est créé et paramétré.
C.9. Ajouter une image▲
Nous allons permettre aux contributeurs d'ajouter une image d'illustration au contenu. Une image d'illustration apparaît en dehors du contenu rédactionnel, elle ne s'insère pas dans le corps du contenu.
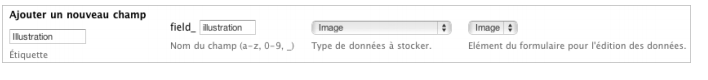
Dans le panneau Destination, dans l'onglet GÉRER LES CHAMPS, ajoutez un nouveau champ nommé Illustration, de type Image en affichage Image.

Cliquez sur le bouton Enregistrer.
Drupal affiche le panneau Illustration, avec l'onglet PARAMÈTRES DU CHAMP actif.
Dans les paramètres du champ Image , vous retrouvez (comme précédemment pour les fichiers) la possibilité de choisir la Destination pour le transfert du fichier image.
Dans la zone Image par défaut , si nécessaire, choisissez l'image qui s'affichera par défaut dans le cas où aucune image n'a été choisie.

Cliquez sur le bouton Enregistrer les paramètres du champ.
Dans les paramètres de ce nouveau champ image, vous retrouvez les paramètres de champ connus: Étiquette, Champ requis et Texte d'aide.
Dans le champ de saisie obligatoire Extensions de fichier autorisées, indiquez quelles sont les extensions de fichier d'image utilisables. Lisez bien les consignes.

Vous pouvez choisir un Répertoire du fichier et ajouter des éléments d'affichage ( token ).
Dans les champs de saisie Résolution maximale de l'image et Résolution minimum de l'image, spécifiez les tailles en pixels à respecter.

Pour imposer l'utilisation des attributs HTML Alt et Title, cochez les options Activer le champ Alt et/ou Activer le champ Titre.

Dans la liste déroulante Aperçu du style d'image , choisissez la taille d'affichage de l'image quand le rédacteur modifiera son contenu. Vous retrouverez les styles d'image précédemment créées.

Dans la liste déroulante Nombre de valeurs, choisissez le nombre de fichiers que le contributeur pourra sélectionner en même temps. Laissez 1 dans cet exemple.
Cliquez sur le bouton Sauvegarder les réglages.
Dans le panneau Destination, le nouveau champ Illustration est créé et paramétré:

C.10. Ajouter un champ de référence▲
Nous allons ajouter un champ dont les données sont issues d'une liste définie de références (de mots). Cette référence sera liée à un vocabulaire de la taxinomie, ce qui permet d'éviter toute erreur de saisie.
Dans le panneau Destination, dans l'onglet GÉRER LES CHAMPS, ajoutez un nouveau champ nommé Pays, de type Référence à un terme en affichage Widget d'auto-complétion de terme (étiquetage).

Cliquez sur le bouton Enregistrer.
Drupal affiche le panneau Pays, avec l'onglet PARAMÈTRES DU CHAMP actif.
Dans la liste déroulante Vocabulaire, choisissez le « répertoire » de termes à utiliser. Dans cet exemple, c'est le vocabulaire Pays que nous avions précédemment défini dans le chapitre La taxinomie.

Cliquez sur le bouton Enregistrer les paramètres du champ.
Drupal affiche le panneau Pays, avec l'onglet MODIFIER actif.
Dans les paramètres de ce nouveau champ de référence, vous retrouvez les champs connus Étiquette, Champ requis et Texte d'aide.
- Dans le champ de saisie VALEUR PAR DÉFAUT, spécifiez éventuellement une valeur par défaut.
- Choisissez, dans la liste déroulante, le Nombre de valeurs que le contributeur pourra saisir. Laissez 1 dans cet exemple.
- Cliquez sur le bouton Sauvegarder les réglages.
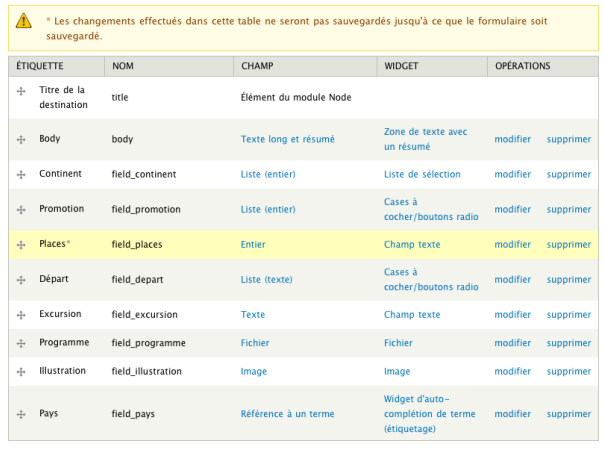
- Dans le panneau Destination, le nouveau champ Pays est créé et paramétré:

C.11. Ajouter un champ existant▲
Vous pouvez aussi ajouter un champ qui a été précédemment créé.
Dans le panneau Destination, utilisez la ligne Ajouter un champ existant: dans la liste déroulante correspondante, Sélectionnez un champ existant et, dans la liste Sélectionnez un widget, choisissez un type d'affichage.

Notez bien que ces champs peuvent provenir d'autres types de contenu que celui que vous êtes en train de créer.
C.12. Les autres types de champ▲
Le champ de type Booléen utilise les affichages de type Cases à cocher, Boutons radio et Cases à cocher on/off unique. Ce type de champ permet de ne cocher ou pas qu'une seule option.
Exemple d'un champ Booléen avec une utilisation en Case à cocher on/off unique:

Le champ de type Décimal n'utilise que l'affichage Champ texte. Il permet de saisir une valeur décimale.
Exemple d'un champ décimal:

Le champ de type Liste (réel à virgule flottante) utilise les affichages Liste de sélection et Case à cocher/boutons radio. Ce champ permet d'afficher une li ste de valeurs à virgule flottante.
Le champ de type Réel à virgule flottante n'utilise que l'affichage Champ texte. Ce champ permet de saisir une valeur à virgule flottante.
Le champ de type Texte long n'utilise que l'affichage Zone de texte (plusieurs lignes). Ce champ permet de saisir un long texte dans une zone de saisie sur plusieurs lignes.

Le champ de type Texte long et résumé n'utilise que l'affichage Zone de texte avec résumé. Ce champ permet de saisir un long texte dans une zone de saisie su r plusieurs lignes et d'avoir, en option, la zone de saisie Résumé. C'est le type de champ utilisé par le Body.
Sans le Résumé utilisé:

Avec le Résumé affiché (après avoir cliqué sur le lien Modifier le résumé):

D. Gérer les champs▲
D.1. Lister les champs▲
Pour afficher la liste des champs utilisés dans un type de contenu, dans la barre d'administration, choisissez Structure.
Dans le panneau Structure, cliquez sur le lien Type de contenu.
Dans la liste des contenus, cliquez sur le lien gérer les champs de la ligne du type de contenu Destination.
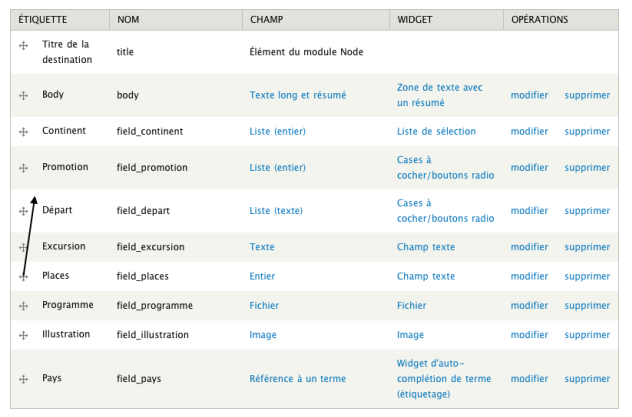
La liste de tous les champs présents dans ce contenu s'affiche:

D.2. Modifier l'ordre des champs▲
Par défaut, l'ordre appliqué correspond à l'ordre de création des champs.
Pour déplacer un champ, faites glisser l'icône 

Après avoir déplacé un champ, Drupal vous informe de la nécessité d'enregistrer.

Cliquez sur le bouton Enregistrer.
Notez que pour modifier l'ordre des champs, vous pouvez également utiliser le lien Afficher les poids des lignes.
D.3. Modifier et supprimer les champs▲
Sur la ligne de chaque champ, vous avez accès aux liens du type de CHAMP, du type d'affichage en WIDGET et aux OPÉRATIONS.

Vous pouvez ainsi modifier les paramètres du type de champ en cliquant sur son nom dans la colonne CHAMP: Liste (entier) , Image , Référence à un terme…
Vous pouvez modifier le type d'affichage dans l'interface de saisie, en cliquant sur le nom du type dans la colonne WIDGET: Zone de texte avec un résumé, Liste de sélection …
Et, dans la colonne OPÉRATIONS , vous pouvez utiliser les liens modifier et supprimer.
Les paramètres des différents onglets sont identiques à ceux que nous avons déjà étudiés dans ce chapitre.
D.4. Affichage des champs pour la saisie▲
Dans le chapitre suivant, nous étudierons la création de contenus et l'affichage de tous ces champs dans l'interface de rédaction des contenus.
E. L'affichage des pages Web▲
E.1. Les différents types de pages Web▲
Tous les champs que nous avons créés vont être utilisés par les rédacteurs pour rédiger les contenus (cf. chapitre Gérer le contenu du site). Ces contenus peuvent être affichés dans différents types de pages Web pour les visiteurs. Nous pouvons gérer l'affichage de ces différentes pages Web, pour chaque type de contenu existant.
E.2. Choisir les affich ages des pages Web▲
- Dans la barre d'administration choisissez Structure.
- Dans le panneau Structure, cliquez sur le lien Type de contenu.
- Dans la liste des contenus, cliquez sur le lien gérer l'affichage de la ligne du type de contenu Destination.
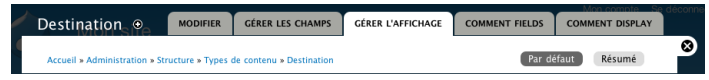
- En haut à droite du panneau Destination, dans l'onglet GÉRER L'AFFICHAGE, il existe deux boutons correspondant aux deux types d'affichage proposés par défaut: Par défaut et Résumé.

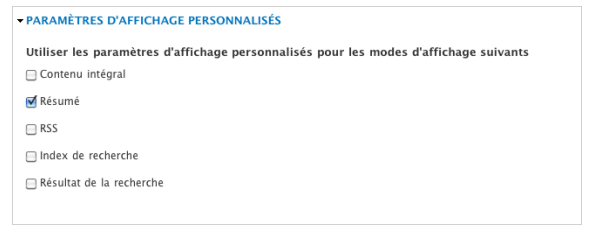
Pour accéder à tous les types d'affichage possibles, cliquez sur le volet PARAMÈTRES D'AFFICHAGE PERSONNALISÉS , en bas du panneau.

Vous constatez que l'affichage Résumé est bien sélectionné.
Dans cette liste, cochez les affichages que vous souhaitez utiliser dans votre site Web.
Cliquez sur le bouton Enregistrer.
E.3. L'affichage par défaut▲
L'affichage par défaut est celui qui est utilisé lorsqu'aucun autre type d'affichage n'est défini. Il est utilisé lorsque le visiteur clique sur le titre d'un article dans la page d'accueil.
Dans l'exemple suivant, il s'agit de la page d'accueil du site avec un contenu de type Destination (avec le strict minimum pour la saisie des champs):

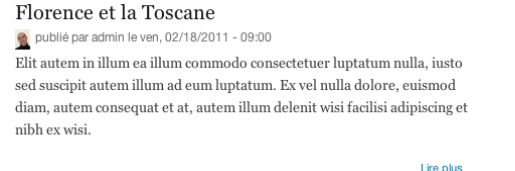
Le visiteur clique sur son titre pour afficher le contenu complet. Le contenu s'affiche alors seul dans la fenêtre du navigateur:

E.4. Le contenu intégral▲
L'affichage Contenu intégral reprend le même principe que l'affichage Par défaut. La différence est que le Contenu intégral est utilisé à la place de l'affichage Par défaut, dès que vous cochez l'option Contenu intégral dans le volet PARAMÈTRES D'AFFICHAGE PERSONNALISÉS. L'affichage Par défaut n'est alors plus utilisé.
E.5. L'affichage du résumé▲
L'affichage Résumé correspond le plus souvent à une page Web du site qui affiche une liste de contenus. C'est le cas de la page d'accueil qui utilise par défaut le thème Bartik. Autre cas d'utilisation de l'affichage Résumé: lorsqu'un visiteur a cliqué sur un mot-clé, Drupal affiche alors tous les contenus ut ilisant ce mot-clé.
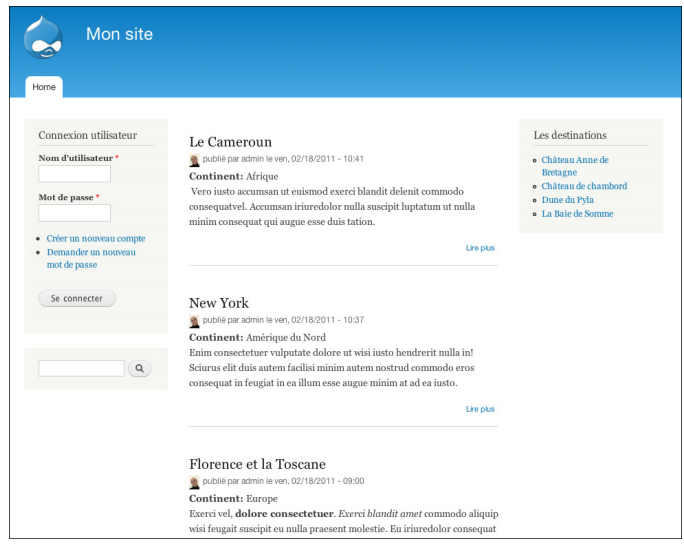
Voilà un exemple d'une page d'accueil avec trois contenus : Le Cameroun, New York et Florenceetla Toscane :

Attention! Les champs affichés (Corps et Résumé) dépendent du paramétrage qui a été effectué dans l'affichage de la valeur des champs (reportez- vous au paragraphe concerné, à la fin de ce chapitre).
E.6. L'affichage des flux RSS▲
L'affichage RSS correspond à la fenêtre qui affiche la liste des contenus des flux RSS (reportez-vous au titre concernant l'ajout et l'utilisation de modules supplémentaires dans le chapitre Ajouter des fonctions avec les modules).
E.7. L'affichage des recherches▲
L'affichage Index de la recherche est utilisé pour le moteur d'indexation de Drupal.
L'affichage Résultat de la recherche correspond à la liste des contenus qui répondent au critère de recherche.

F. Gérer l'affichage des champs▲
F.1. Modifier l'ordre des champs▲
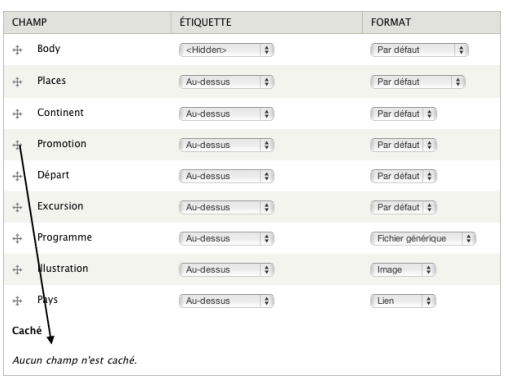
Pour un type d'affichage donné (Contenu intégral, Résumé...), vous pouvez modifier l'ordre et l'apparence des cha mps dans la page.
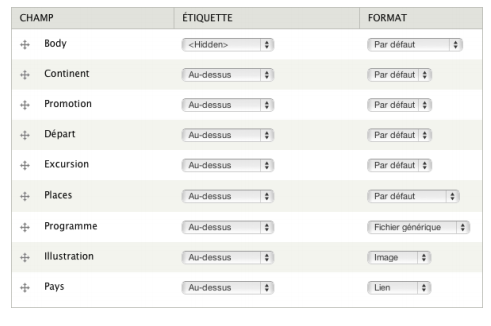
Dans le panneau du type de contenu voulu, Destination dans cet exemple, dans l'onglet GÉRER L'AFFICHAGE , la liste des champs utilisables est affichée dans la colonne CHAMP:

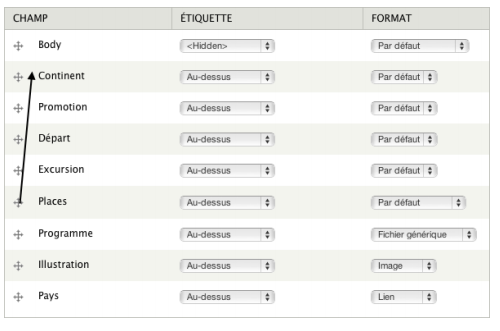
Pour modifier l'ordre d'affichage, faites glisser l'icône 

Notez que vous pouvez aussi utiliser le lien Afficher les poids des lignes.
Cliquez sur le bouton Enregistrer.
F.2. Masquer un champ▲
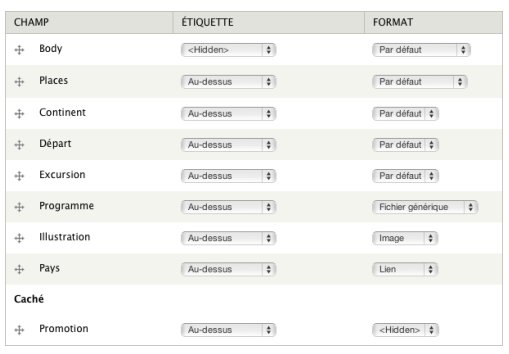
Si vous ne souhaitez pas afficher un champ dans un type d'affichage : vous pouvez le masquer.
Dans la liste des champs disponibles, fait es glisser le champ voulu dans la zone Caché.

Cliquez sur le bouton Enregistrer.

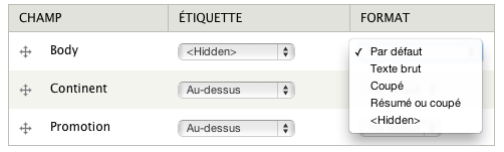
Dans la ligne du champ à masquer, vous pouvez aussi choisir l'affichage Hidden dans la liste déroulante de la colonne FORMAT.
Pour afficher un champ caché, ouvrez la liste de la colonne FORMAT de sa ligne et choisissez un type d'affichage différent de Hidden.
F.3. Afficher/masquer les étiquettes des champs▲
Chaque champ possède comme premier paramètre d'affichage: son étiquette. Les étiquettes ont été déterminées lors de la création des champs.
Les étiquettes peuvent être masquées avec le choix Hidden. C'est le cas du champ Body. Il n'est guère intéressant d'afficher l'étiquette Body au-dessus du corps de texte du contenu.
Les étiquettes peuvent s'afficher Au-dessus de la valeur du champ ou Sur la même ligne que la valeur du champ.
Exemple du champ Départ avec son étiquette au-dessus:

Exemple du champ Places avec son étiquette sur la même ligne:

Dans la colonne ÉTIQUETTE du champ, choisissez le type d'affichage voulu dans la liste déroulante.
Cliquez sur le bouton Enregistrer.
F.4. L'affichage des valeurs▲
Le deuxième paramètre est l'affichage des vale urs de chaque champ. Les différents types d'affichage disponibles sont d'ab ord déterminés par le type de champ. Vous choisissez le type d'affichage dans la colonne FORMAT , dans la liste déroulante de la ligne du champ.
F.5. Les valeurs des champs Texte▲
Les valeurs des champs de type Texte peuvent s'afficher
-Par défaut : comme cela est défini dans les paramètres du champ.
-En Texte brut : les mises en forme appliquées au texte ne sont pas affichées.
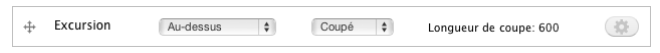
-Format Coupé : ce format permet de ne prendre que les premiers caractères du champ.
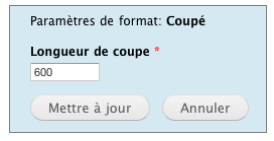
Avec le format Coupé, la Longueur de coupe est indiquée sur la ligne du champ. Le bouton 

Cliquez sur le bouton 
Saisissez le nombre de caractères à afficher dans la zone Longueur de coupe.

Cliquez sur le bouton Mettre à jour.
Cliquez sur le bouton Enregistrer dans le panneau GÉRER L'AFFICHAGE
F.6. Les valeurs des champs Texte long et résumé▲
Les valeurs des champs de type Texte long et résumé peuvent s'afficher avec les formats:
Par défaut: comme cela est défini dans les paramètres du champ.
Texte brut: pour un affichage sans mise en forme, même si de la mise en forme a été utilisée dans la rédaction du texte.
Coupé: pour conserver les premiers caractères du champ.
Résumé ou coupé: pour afficher le résumé ou seulement les premiers caractères du champ.
F.7. Les valeurs des champs Liste▲
Les valeurs des champs de type Liste, Cases à cocher et Boutons radio peuvent s'afficher
Par défaut: comme cela est défini dans les paramètres du champ.
Avec la Clef: pour afficher la valeur d'index des données du champ et non sa valeur.
Avec le choix du format de type Clef, les valeurs d'index commenc ent toujours à 0. Donc, la première entrée disponib le utilise la valeur d'index, la clef, 0; la deuxième entrée utilise la clef 1..
Exemple du champ Continent utilisant le format Par défaut, avec l'entrée Europe:

Exemple du champ Continent utilisant le format Clef , avec l'entrée Europe qui est la cinquième entrée, donc la valeur4 :

F.8. Les valeurs des champs de référence▲
Les valeurs des champs de type Référence à un terme peuvent s'afficher:
avec un Lien qui affiche tous les contenus partageant le même terme;
en Texte brut, sans mise en forme.
F.9. Les valeurs des champs Entier▲
Les valeurs des champs de type Entier peuvent s'afficher:
Par défaut, comme cela est défini dans les paramètres du champ;
Non mis en forme, sans mise en forme.
Cliquez sur le bouton 

Dans la liste déroulante Marqueur des milliers, choisissez le séparateur souhaité.
Cochez ou non l'option Afficher le préfixe et le suffixe en fonction de ce que vous voulez afficher. Le préfixe et le suffixe ont été déterminés lors de la création du champ.

Cliquez sur le bouton Mettre à jour.
Cliquez sur le bouton Enregistrer dans le panneau GÉRER L'AFFICHAGE.
F.10. Les valeurs des champs Fichier▲
Les valeurs des champs de type Fichier peuvent s'afficher :
En Fichier générique pour afficher le fichier lié sous la forme d'une icône et d'un lien pour ouvrir le fichier.

En Tableau des fichiers: les fichiers liés seront listés dans un tableau.

En URL du fichier: Drupal affiche l'URL absolue du fichier lié.

F.11. Les valeurs des champs Image▲
Les valeurs des champs de type Image ne peuvent s'afficher que sous forme d'image, mais vous avez accès à des options.

Cliquez sur le bouton 

Dans la liste déroulante Style d'image, vous retrouvez tous les styles d'images existants et notamment celui que nous avons créé et nommé tres-petit, dans le chapitre La configuration du site. Cela vous permet d'imposer un style d'image pour ce champ et pour ce type de contenu.
Dans la liste déroulante Lier l'image à, vous pouvez indiquer l'action à réaliser lorsque l'utilisateur clique sur l'image :
Rien: il n'y a pas d'action sur le clic de l'image.
Contenu: un lien est créé vers le contenu qui contient cette image;
Fichier: un lien est créé vers le fichier de l'image qui s'affiche seul dans la fenêtre du navigateur.
Cliquez sur le bouton Mettre à jour.
Cliquez sur le bouton Enregistrer dans le panneau GÉRER L'AFFICHAGE.
F.12. Les valeurs du champ Body▲
Le champ Body contient le contenu principal, le corps, de l'article (ou tout au tre type de contenu). Il propose plusieurs type s d'affichage de valeur.

Par défaut: le corps de l'article est affiché selon les paramètres définis lors de la création de l'article. Si l'article possède un résumé, avec un affichage Résumé, il n'est pas affiché. Texte brut: si une mise en forme a été appliquée au contenu, elle n'est pas affichée. Si l'article possède un résumé, avec un affichage Résumé, il n'est pas affiché. Coupé: vous déterminez le nombre de caractères à afficher avant la coupe, dans le corps du contenu. Si l'article possède un résumé, avec un affichage Résumé, il n'est pas affiché. Résumé ou coupé: le résumé de l'article est affiché et le corps de l'article est coupé. Si l'article possède un résumé, avec un affichage Résumé, il est affiché.
G . Les livres▲
Drupal propose à son installation un autre type de contenu: les livres, c'est le type Book. C'est un type de document idéal pour le s gros volumes d'information. Le s livres permettent d'avoir une structure bien organisée et hiérarchisée.
Dans la barre d'administration, choisissez Modules.
Cochez l'option Book dans la liste des modules.

Cliquez sur le bouton Enregistrer la configuration.
Le nouveau contenu est accessible:
Dans la barre d'administration, choisissez Structure puis cliquez sur le lien Types de contenu.
Le contenu de type Page de livre est utilisable.